3분만에 배워서 평생 써먹는 티스토리 목차 만들기

나만 모르던 티스토리 목차 만들기
반갑습니다, 충만한 남자입니다.
이번 포스팅에서는 한 번만 알아두면 2배 이상 노출이 유리해지는 '티스토리 목차 만들기' 를 함께해보겠습니다.
구글 검색엔진은 '목차'를 이용해 일목요연하게 정리한 글을 선호합니다.
그리고 티스토리 블로그는 높은 비율로 구글 검색을 통해 유입이 발생합니다.
그렇기 때문에 많은 티스토리 블로거들이 검색엔진의 선택을 받기 위해 글마다 목차를 달아놓는 모습을 심심찮게 목격할 수 있습니다.
목차 항목을 마련해두면 더 많은 사람들에게 내 글이 보여질 가능성이 높기 때문이지요.
(반면 애드센스의 영향을 덜 받는 네이버 블로그 글들은 소제목이나 목차 자체가 없거나, 소제목이 있더라도 목차 항목은 따로 마련하지 않는 경우가 많은 걸 여러분도 보셨을 겁니다.)
하지만 문제가 하나 있는데, 이곳에선 목차 만들기가 기본 서식으로 제공되지는 않는다는 점입니다.
그렇기 때문에 방법을 모르는 사람은 영원히 모르고, 아는 사람은 꾸준히 써먹는, 그런 차이가 발생하게 됩니다.
html을 하나도 모르셔도 클릭과 복사, 붙여넣기만 하실 줄 알면 사진만 보고 그대로 따라하실 수 있도록
정말 상세하게 준비해보았으니 3분만 투자하셔서 앞으로도 쭉 노출과 매출 두 마리 토끼를 다 잡으시기 바랍니다.
핵심 : 목차 만들기가 기본 메뉴로 안 주어지므로, 우리 손으로 직접 목차 만들기를 기본 메뉴로 만드는 작업을 해봅시다.
[ 목차 ]
01. 목차 세팅 파일 다운로드
02. 다운로드 받은 목차 세팅 파일을 티스토리 블로그에 업로드
03. 목차 세팅을 사용할 수 있도록 HTML, CSS 편집
04. 목차 세팅을 기본 서식으로 만들기
05. 목차 서식 실제로 사용하기
목차 세팅 파일 다운로드
먼저 아래 두 개의 파일을 모두 다운로드 받아주세요.
다운로드 받은 목차 세팅 파일을 티스토리 블로그에 업로드
여기서부터는 HTML과 CSS 코드 편집창을 만지게 됩니다.
글의 일관성을 위하여 각 코드의 역할과 각 작업을 하는 이유에 대한 설명은 모두 제외했습니다.
(차후에 HTML 코드와 각종 확장자들에 대한 이해를 쉽게 도와드릴 포스팅을 준비해보겠습니다.)
저희의 목표는 최대한 빠르게 목차 세팅을 마치는 것이므로 그림을 보고 빠르게 따라와주세요.
먼저, 여러분의 블로그 우측 상단의 프로필을 클릭합니다.
목차를 세팅할 블로그 오른쪽에 있는 톱니바퀴 모양을 클릭하면 블로그의 여러 설정을 편집할 수 있는 블로그 관리 홈이 나옵니다.
여기에서 꾸미기 탭 아래 있는 '스킨 편집'을 누릅니다.

스킨 편집 창에서 'html 편집'을 클릭한 후, HTML 편집창이 뜨면 '파일 업로드' 탭을 클릭합니다.

파일 업로드 창에서 '+ 추가' 를 클릭하고, Step 01에서 다운로드 받아놨던 2개의 파일을 업로드 해줍니다.

목차 세팅을 사용할 수 있도록 HTML, CSS 편집
다운로드 받았던 2개의 파일을 업로드 완료했으니 다음 작업으로 넘어가보겠습니다.
이번에는 HTML과 CSS 탭에 각각 html 코드를 붙여넣기 해야 하는데,
블로그에 마우스 우클릭 금지가 걸려있으므로 부득이하게 해당하는 코드를 첨부해드리겠습니다.
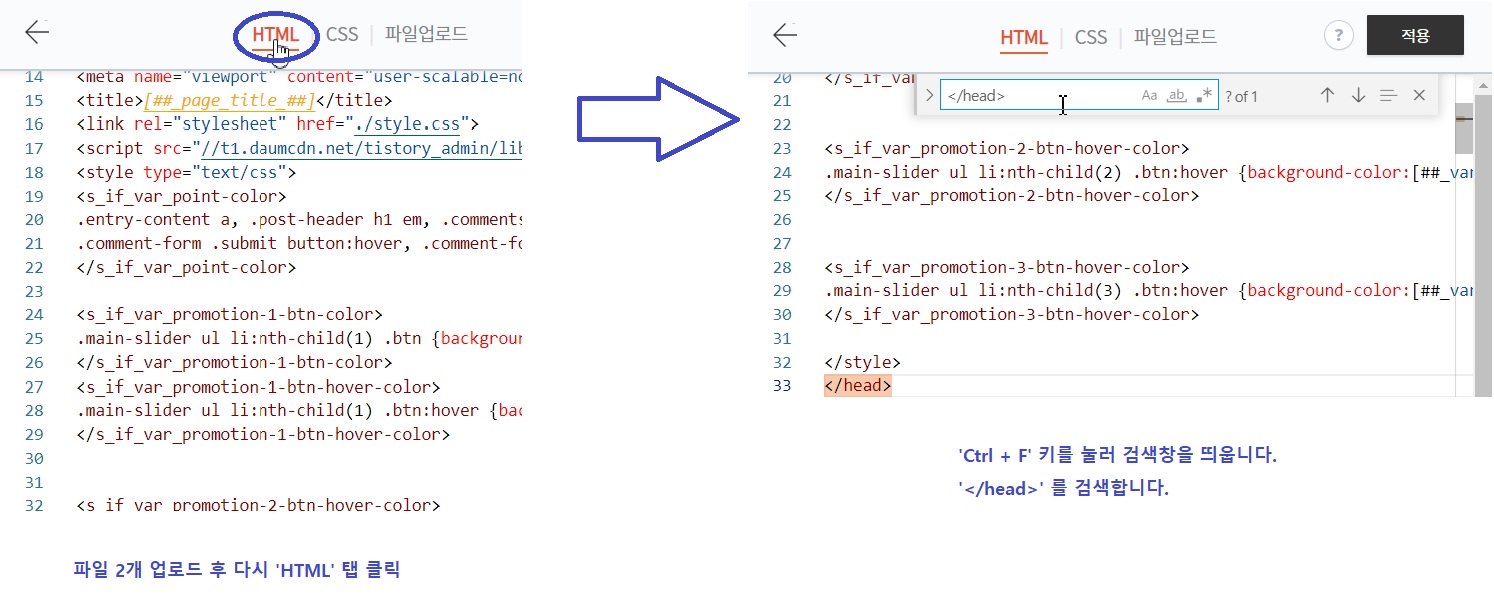
파일업로드를 완료했으면 다시 'HTML' 탭을 클릭합니다.
여기서 키보드 Ctrl 과 F 버튼을 누르면 흔히 아시는 '찾기' 혹은 '검색창'이 뜨는데,
검색창에서 '</head>' 를 입력해 해당 코드를 찾아줍니다.

</head>를 찾으셨으면 바로 윗 줄을 클릭하신 후 키보드 엔터를 눌러주시면 빈칸이 생성됩니다.
이렇게 아무리 수정해도 아무 일도 일어나지 않으니 안심하세요.

'CODE A' 파일을 다운로드 받으신 후, 만드신 빈칸에 내용을 복사, 붙여넣기 해주세요.

코드 복사, 붙여넣기가 완료되셨으면 이번엔 'Ctrl + F' 검색창에서</body> 를 검색해봅니다.
이번에도 같은 방법으로 </body> 윗줄을 클릭한 후, 엔터를 쳐서 빈칸을 만듭니다.

'CODE B' 파일을 다운로드 받으신 후, 만드신 빈칸에 내용을 복사, 붙여넣기 해주세요.

HTML 코드 입력이 완료되셨다면 CSS 탭을 클릭해주세요.

CSS 관리 창이 뜨면 맨 아래로 드래그해서 맨 아랫줄을 클릭한 후, 엔터 두 번을 눌러주세요.
그리고 'CODE C' 파일을 다운로드 받으신 후, 만드신 빈칸에 내용을 복사, 붙여넣기 해주세요.

여기까지 따라와주시느라 정말 고생 많으셨습니다. 이제 기본 세팅이 완료되었습니다.
목차 세팅을 기본 서식으로 만들기
이제 기본 세팅은 모두 완료되었고, 드디어 본격적으로 '목차 만들기' 를 기본 메뉴로 만들어보겠습니다.
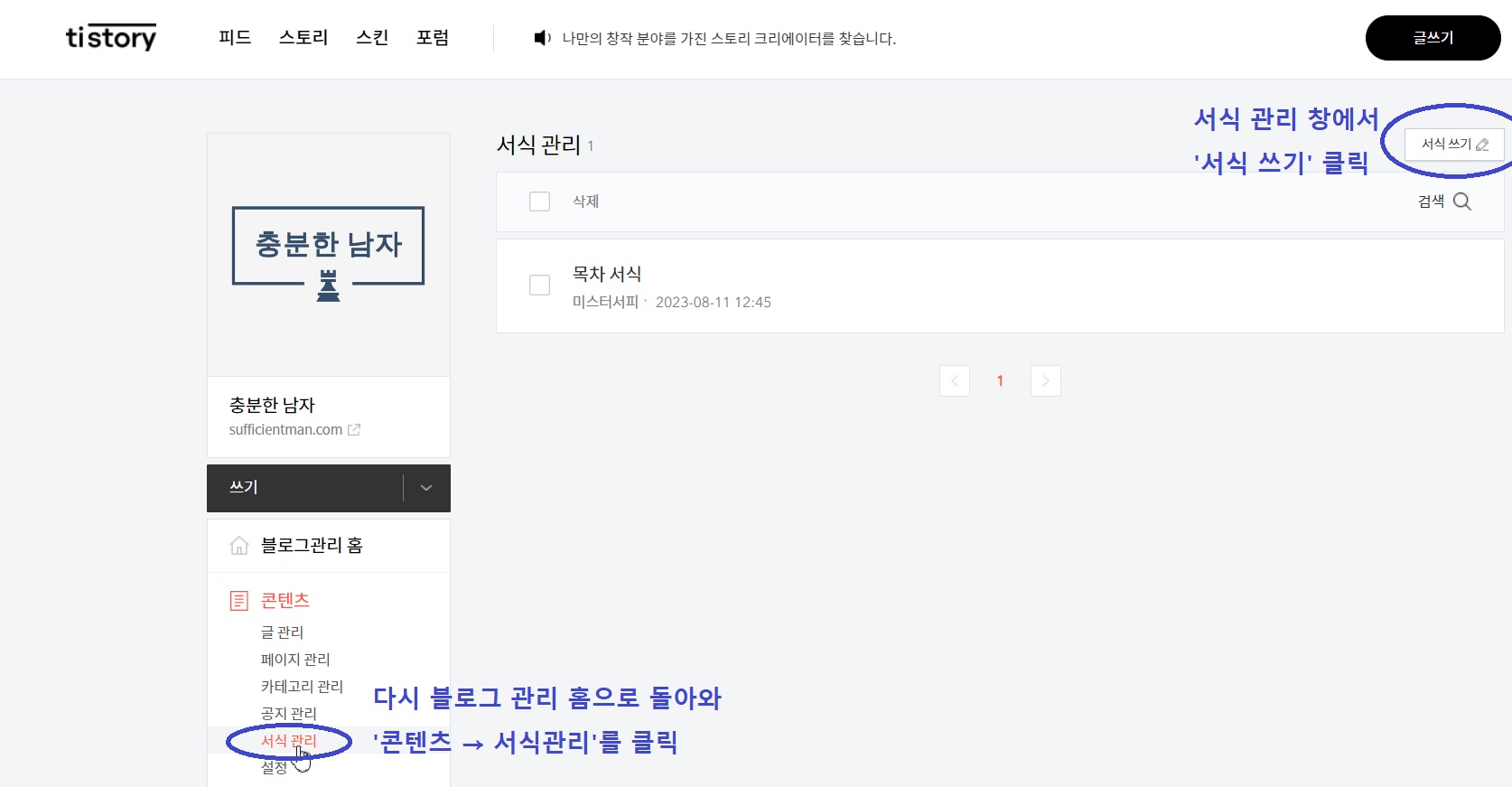
다시 블로그 관리 홈으로 돌아오셔서 '콘텐츠' 탭 아래의 '서식 관리'를 클릭해주세요.
그리고 우측 상단에 보이는 '서식 쓰기' 를 클릭해주세요.

그러면 우리가 흔히 아는 그 '글쓰기' 창 비슷한 것이 나옵니다.
우측 상단의 글쓰기 '기본모드' 를 클릭해서 'HTML' 모드로 바꿔주세요.

'CODE D' 파일을 다운로드 받으신 후, 만드신 빈칸에 내용을 복사, 붙여넣기 해주세요.

붙여넣기를 완료하셨다면 저장을 눌러주세요.
목차 서식 실제로 사용하기
어렵게 목차 서식을 기본 서식으로 등록했으니 이번엔 서식을 실제로 사용해보겠습니다.
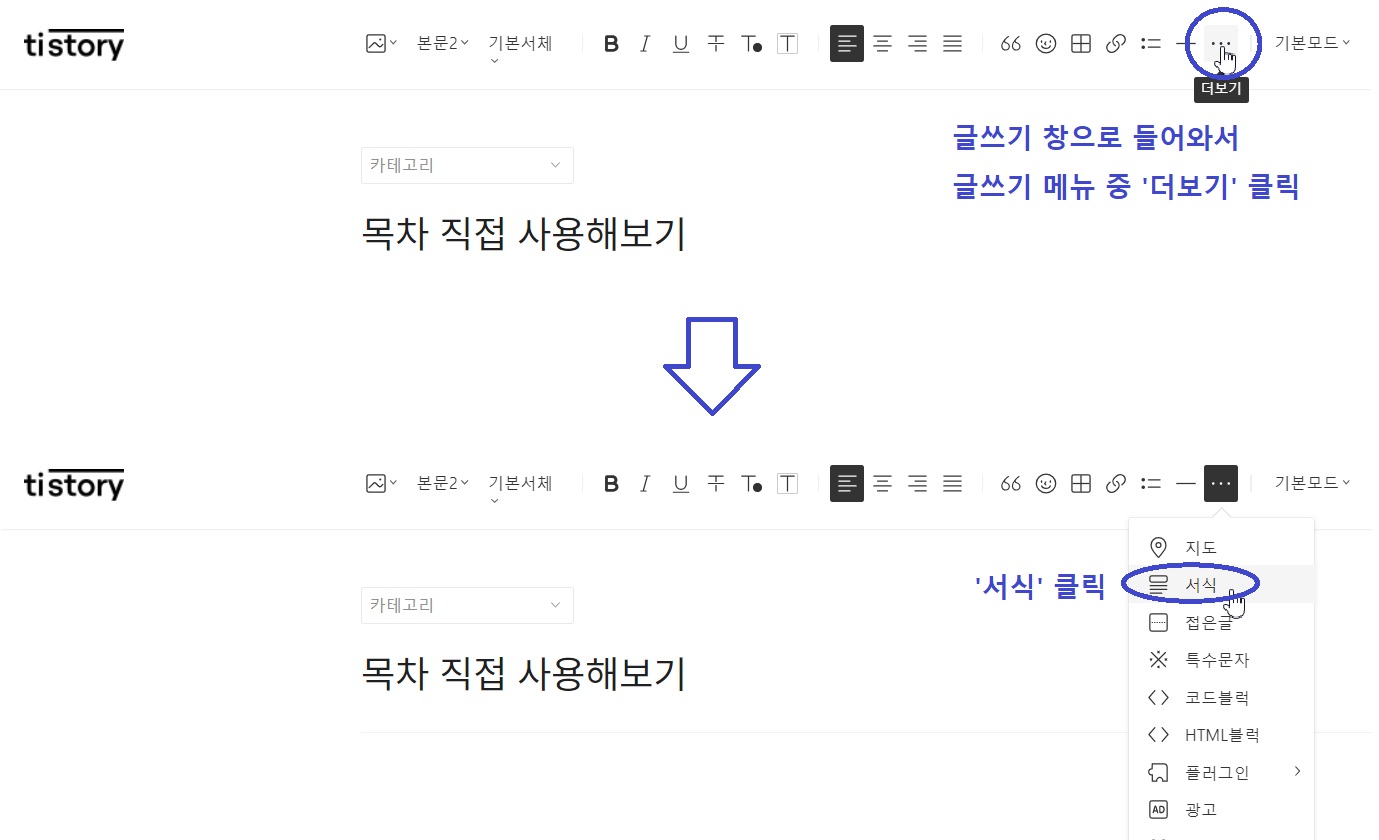
글쓰기 창에 들어오셔서 글을 작성하실 때, 글쓰기 메뉴 중 '더보기' 를 클릭해서 '서식' 메뉴를 불러와주세요.

서식 메뉴가 열렸으면 방금까지 함께 만드셨던 '목차 서식'을 불러옵니다.

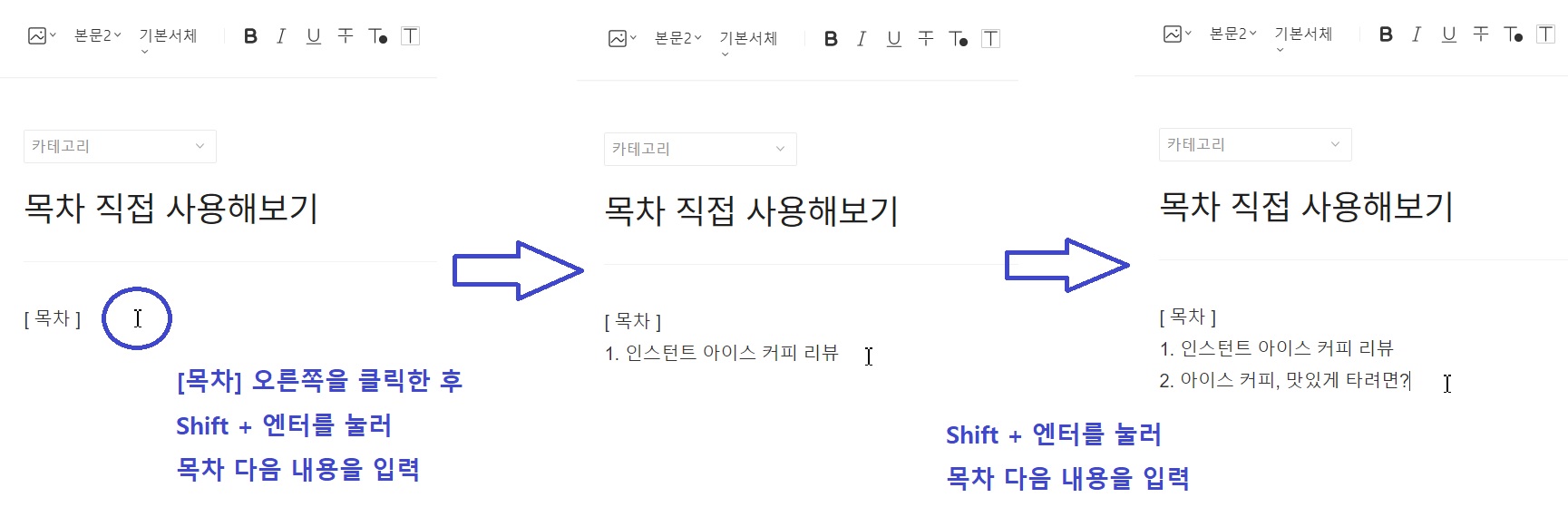
목차 서식을 불러오시면 [ 목차 ] 라는 문구만 달랑 뜨실 텐데, 당황하지 마시고 [목차] 우측의 빈 공간을 클릭한 후
Shift + 엔터, 혹은 그냥 엔터를 눌러 원하시는 목차 문구를 한 줄 한 줄 작성해주시면 됩니다.
'엔터'와 'Shift +엔터'는 줄 바꿈 간격 차이입니다. 둘 중 원하시는 간격으로 작성해주세요.

목차 작성이 완료되셨다면 미리보기를 클릭하셔서 목차 작성이 잘 되었는지 확인해봅니다.


이렇게 목차가 뜨신다면 성공입니다.
지금까지 목차 만들기를 함께 해보았습니다.
여러 번 복습해보시고 꼭 여러분 것으로 만들어 앞으로의 포스팅을 알차게 꾸며나가셨으면 좋겠습니다.
감사합니다.
'티스토리 운영의 모든 것' 카테고리의 다른 글
| 안하면 '남한테 수익 다 뺏기는' 티스토리 블로그 설정 5가지 (2) | 2023.08.17 |
|---|---|
| 티스토리 드래그 금지 설정 방법, 쉽게 따라해요 (0) | 2023.08.17 |





